이번 포스팅은 수익형 블로그 스팟 꾸미기 설정에 이어 레이아웃 설정을 알아보겠습니다 레이아웃을 설정하는 목적은 시각적인 것이 아닌 수익을 위해서입니다 최대한 검색이 잘되고 검색에 방해가 되지 않는 설정과 수익이 높은 글을 가능한 많이 노출하고 블로그 내의 중요한 부분을 감추기 위한 것입니다
목차
블로그 스팟 레이아웃 설정하기

1. 레이아웃
2. 가젯
3. 사이드바 상단, 하단
4. 가젯 왼쪽의 점 5개은 이동이나 삭제가 가능하다는 것입니다

5. 프로필은 브랜딩 하시면 공개를 해야 하나 그렇지 않은 경우 비공개로 하시는 것을 추천드립니다 위젯의 연필 모양을 클릭하여 이 위젯 표시를 꺼주시고 저장하면 됩니다
6. 사이드바에 블로그 보관함-카테고리 개념이 블로그 스팟에는 없다고 생각하시면 됩니다 스타일-계층구조, 기본 목록, 드룹다운 메뉴 등은 사용하지 않는 것으로 삭제을 추천합니다

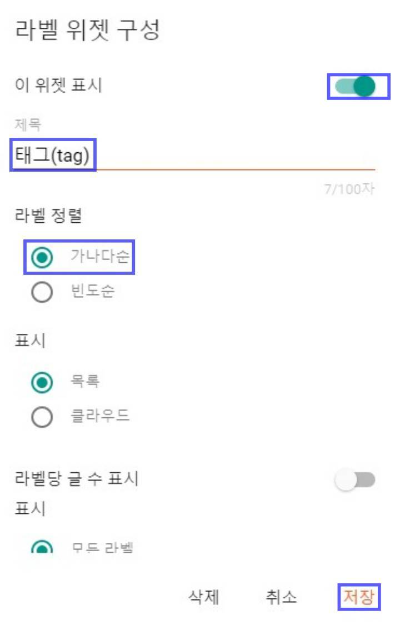
7. 태그를 많이 사용합니다-이 위젯 표시로 해 주시고 라벨 정렬은 빈도순으로 하시면 내 글 중에 무엇이 가장 인기 있는 것인지 알 수가 있기 때문에 가나다 순으로 해서 저장하시는 것을 추천합니다
8. 초창기와는 달리 지금은 태그가 검색엔진에 큰 영향을 주지 않고 있습니다

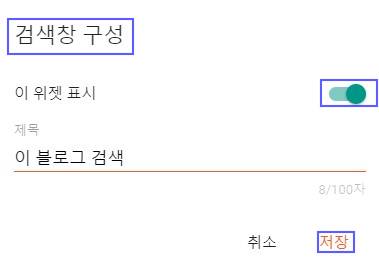
9. search(Top) 이 블로그 검색-블로그 내에서 다른 내용을 찾는 기능이기 때문에 이 위젯에 표시하시고 저장으로로 합니다

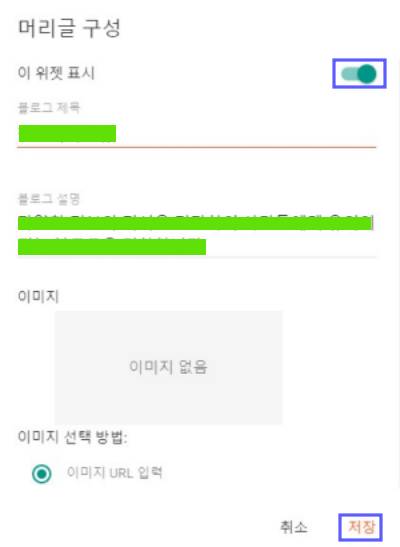
10. 헤더-블로그 이름
11. 구독은 브랜딩 하는 블로그가 아니면 지워주시는 것을 추천합니다

12. 페이지 목록 구성(상단)- 이 페이지를 가지고 일반 카테고리처럼 사용할 수 있습니다

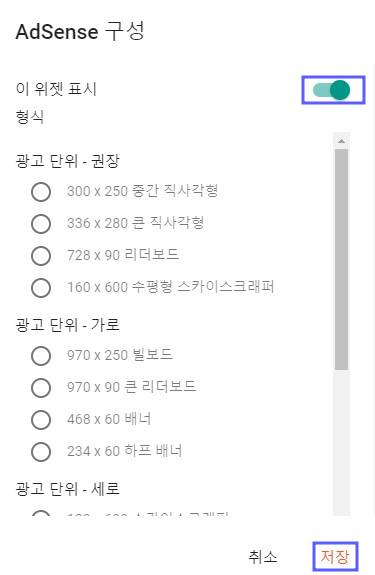
13. 애드센스 구성-헤더에 있는 글과 포스팅 글 사이에 광고가 자동으로 들어가게 하는 것입니다
14. 애드센스 구성-구글 계정과 애드센스 계정이 같을 때는 수익 탭에서 신청을 했을 경우 애드센스 가젯을 가지고 바로 적용할 수 있습니다 애드센스 가젯이 있으면 연필을 클릭하여 이 위젯 표시가 되어 있습니다 애드센스 승인을 받으시면 눈이 가려 있는 것이 이제는 보이는 것으로 바뀌게 됩니다
그러면 자동으로 모든 포스팅마다 본문 위에 자동으로 애드센스 계정이 붙게 됩니다 총 2개 넣을 수 있게 되니 하나를 넣을지 두 개를 넣을지는 선택하시면 됩니다
15. 페이지 본문-가장 많이 본 글은 지워 줍니다-본문의 수익이 가장 좋은 것을 공개하는 것이 되기 때문에 지워주는 것을 추천드립니다 이 위젯 표시를 꺼주시고 저장합니다

16. 추천 글 구성-블로그 글을 썼을 때 홈의 글 위에 항상 하나의 게시글이 뜨는 것이 있는데 내가 원하는 본문 글을 클릭해서 보아도 본문글 위에 추천 게시물을 하나 띄울 수 있는 기능입니다 보통 인기 있는 글은 숨겨야 하지만, 광고 단가가 높거나 클릭률이 높을때 글은 추천 게시물로 지정해 놓으시면 항상 추천 게시글이 위에 떠있기 때문에 애드센스 수익에 큰 도움이 됩니다
연필 모양을 누르시고 이 위젯 표시를 합니다 이미지를 넣으면 이미지 사이즈에 따라서 사이 공간을 너무 많이 차지하기 때문에 사진 크기를 고려하거나 아니면 이미지 표시는 꺼주는 것으로 추천하고 가장 최근글 사용은 꺼주는것으로 합니다 포스팅 글을 선택하시고 저장하시면 됩니다

17. 저작자 표시-본인 블로그 명이나 경고문구를 쓰시는 것을 추천드립니다 그런 다음에 저장하시면 됩니다

18. 신고 하기는 공개해두는 것으로 추천합니다
19. 레이아웃을 다 설정한 후에 저장하시면 됩니다


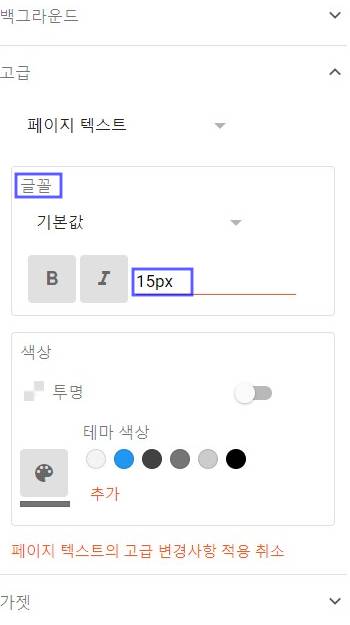
20. 테마▶ 밎춤설정-왼쪽에 보시면 글꼴 하고 글자 크기를 바꿀 수 있습니다
'블로그 스팟' 카테고리의 다른 글
| 구글 블로그 스팟 ads.txt 파일 문제를 해결해야 합니다. (0) | 2023.07.22 |
|---|---|
| 수익형 블로그 스팟 애드센스 등록, 승인 신청 3가지 방법 (3) | 2022.10.27 |
| 수익형 블로그 스팟 네이버 웹마스터 도구, 구글 서치콘솔, 다음 검색 등록 (2) | 2022.10.26 |
| 수익형 블로그 스팟 꾸미기 초기 설정 (3) | 2022.10.24 |
| 구글 블로그 수익형 블로그 스팟 만들기 (0) | 2022.10.20 |
댓글